1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML 출력해보기 - 장바구니</title>
<script src="../lib/fx.js"></script>
</head>
<body>
<div id="cart">
</div>
<script>
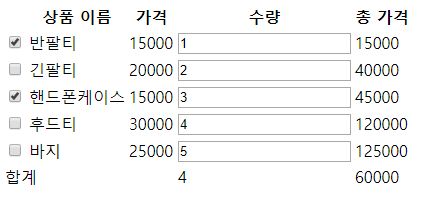
const products = [
{name : '반팔티', price: 15000, quantity: 1, isSelected: true},
{name : '긴팔티', price: 20000, quantity: 2, isSelected: false},
{name : '핸드폰케이스', price: 15000, quantity: 3, isSelected: true},
{name : '후드티', price: 30000, quantity: 4, isSelected: false},
{name : '바지', price: 25000, quantity: 5, isSelected: false}
];
const add = (a, b) => a + b;
const sum = curry((f, iter) => go(
iter,
map(f),
reduce(add)));
const totalQuantity = sum(p => p.quantity);
const totalPrice = sum(p => p.price * p.quantity);
document.querySelector('#cart').innerHTML = `
<table>
<tr>
<th></th>
<th>상품 이름</th>
<th>가격</th>
<th>수량</th>
<th>총 가격</th>
</tr>
${go(products, sum(p => `
<tr>
<td><input type="checkbox" ${p.isSelected ? 'checked' : ''}></td>
<td>${p.name}</td>
<td>${p.price}</td>
<td><input type="number" value="${p.quantity}"></td>
<td>${p.price * p.quantity}</td>
</tr>
`))}
<tr>
<td colspan="3">합계</td>
<td>${totalQuantity(filter(p => p.isSelected, products))}</td>
<td>${totalPrice(filter(p => p.isSelected, products))}</td>
</tr>
</table>
`;
</script>
</body>
</html>
|