webpack은 여러 개 파일을 하나의 파일로 합쳐주는 번들러(bundler)다.
플러그인(plugin)는 로더는 파일 단위로 처리하는 반면 플러그인은 번들 된 결과물을 처리한다.
커스텀 플러그인 만들기
플러그인을 사용하기 전에 커스텀 플러그인을 만들어서 확인해 보자.
customPlugin.js 생성
customPlugin.js1
2
3
4
5
6
7
8
9
| class CustomPlugin {
apply(compiler) {
compiler.hooks.done.tap("Custom Plugin", stats => {
console.log("Hello World");
})
}
}
module.exports = CustomPlugin;
|
- 로더와 다르게 플러그인은 클래스로 작성해야 한다. 플로그인 작업이 완료되는 시점에
console.log("Hello World"); 함수 호출
webpack.config.js에 추가
webpack.config.js1
2
3
4
5
6
7
| const CustomPlugin = require("./src/customPlugin.js");
module.exports = {
plugins: [
new CustomPlugin(),
]
}
|
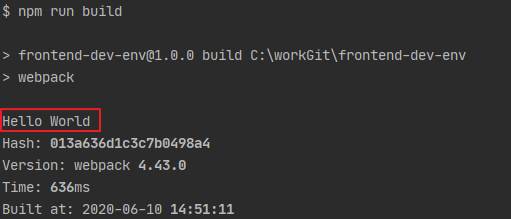
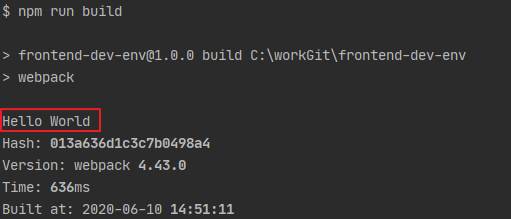
커스텀 플러그인 실행 결과 확인

BannerPlugin
BannerPlugin은 웹팩으로 빌드 한 결과물에 정보를 입력할 수 있다.
webpack.config.js에 추가
webpack.config.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
| const webpack = require("webpack");
const childProcess = require("child_process");
module.exports = {
plugins: [
new customPlugin(),
new webpack.BannerPlugin({
banner: () =>
`commitVersion: ${childProcess.execSync("git rev-parse --short HEAD")}` +
`Build Date: ${new Date().toLocaleString()}\n` +
`Author: ${childProcess.execSync("git config user.name")}`
})
]
}
|
- 빌드 날짜, 커밋 해쉬, 빌드 한 유저 정보 추가
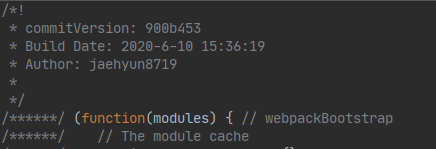
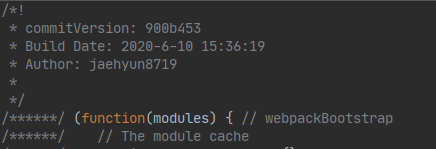
BannerPlugin 빌드

./dist/main.js에 BannerPlugin을 이용한 정보를 확인
DefinePlugin
DefinePlugin은 개발 환경과 운영 환경의 API서버 주소가 다르기 때문에 빌드를 할 때 명령어로 개발 관련, 운영 관련 환경으로 빌드를 하게 한다.
webpack.config.js에 추가
webpack.config.js1
2
3
4
5
6
7
8
9
10
11
12
| const webpack = require("webpack");
module.exports = {
plugins: [
new webpack.DefinePlugin({
VERSION: JSON.stringify("v.1.2.3"),
PRODUCTION : process.env.NODE_ENV === "production" ? JSON.stringify(true) : JSON.stringify(false),
MAX_COUNT: JSON.stringify(999),
"api.domain": process.env.NODE_ENV === "production" ? JSON.stringify("http://prod.api.domain.com") : JSON.stringify("http://dev.api.domain.com"),
})
]
}
|
- process.env.NODE_ENV 웹팩 빌드 시 설정한 값에 따라 운영, 개발 환경 변경
app.js에 추가
app.js1
2
3
4
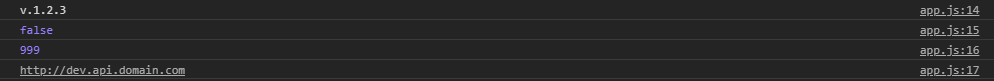
| console.log(VERSION)
console.log(PRODUCTION)
console.log(MAX_COUNT)
console.log(api.domain)
|
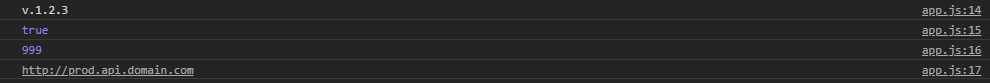
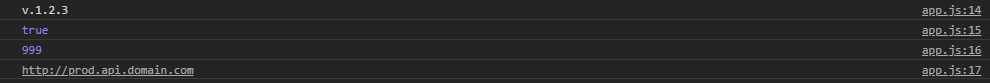
DefinePlugin 빌드
- 운영 빌드
1
| $ NODE_ENV=production npm run build
|

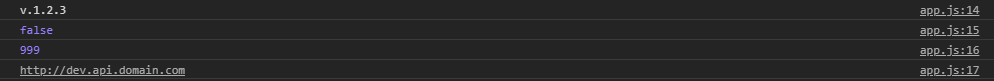
- 개발 빌드
1
| $ NODE_ENV=development npm run build
|

HtmlWebpackPlugin
HtmlWebpackPlugin은 빌드 타입 값을 넣거나 코드를 압축하여 HTML 파일을 후처리하는데 사용한다.
HtmlWebpackPlugin 설치
1
| $ npm install -D html-webpack-plugin
|
src/index.html 수정
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document<%= env %></title>
</head>
<body>
</body>
</html>
|
title태그에 <%= env %> ejs 문법을 이용하여 웹팩에 빌드 한 결과물을 자동으로 로딩하여 코드에 주입해 준다.
webpack.config.js에 추가
webpack.config.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html",
templateParameters: {
env: process.env.NODE_ENV === "development" ? "(개발용)" : ""
},
minify: process.env.NODE_ENV === "production" ? {
collapseWhitespace: true,
removeComments: true,
} : false,
hash: true,
}),
]
}
|
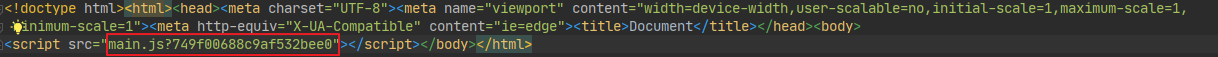
HtmlWebpackPlugin 빌드
- 운영 빌드
1
| $ NODE_ENV=production npm run build
|


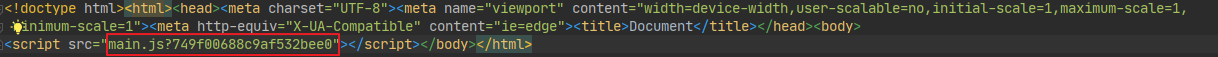
- 빈칸 제거, 주석 제거, 정적 파일 로딩 시 해쉬값을 추가
- 개발 빌드
1
| $ NODE_ENV=development npm run build
|
빌드 된 결과물은 ./dist/index.html에서 확인하면 된다.

CleanWebpackPlugin
CleanWebpackPlugin은 빌드 이전 결과물을 삭제하는 플러그인이다.
CleanWebpackPlugin 설치
1
| $ npm install -D clean-webpack-plugin
|
webpack.config.js에 추가
webpack.config.js1
2
3
4
5
6
7
| const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
plugins: [
new CleanWebpackPlugin(),
]
}
|
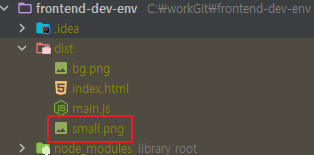
CleanWebpackPlugin 빌드


빌드 후 small.png파일에 삭제된 것을 확인할 수 있다.
MiniCssExtractPlugin은 하나의 자바스크립트의 결과물로 만드는 것이 아니라, 스타일시트 코드만 뽑아 CSS 파일을 만들어 주는 플러그인이다.
1
| $ npm install -D mini-css-extract-plugin
|
webpack.config.js에 추가
webpack.config.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [
process.env.NODE_ENV === "production"
? MiniCssExtractPlugin.loader
: "style-loader",
"css-loader"
],
}
]
},
plugins: [
...(
process.env.NODE_ENV === "production"
? [ new MiniCssExtractPlugin({filename: "[name].css"}) ]
: []
),
]
}
|
- 운영환경일 경우에만 css 파일을 추출하는 플러그인을 적용하였다.
- 운영 빌드
1
| $ NODE_ENV=production npm run build
|


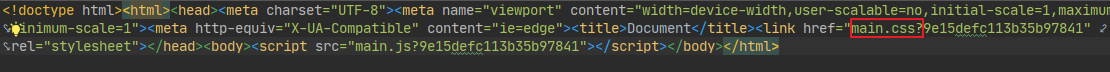
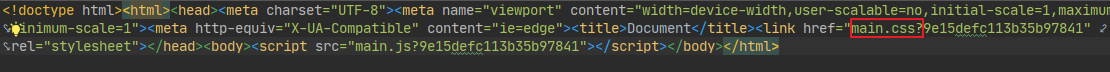
./dist/main.css가 생성되었고 index.html에 파일을 로딩하는 코드를 추가
- 개발 빌드
1
| $ NODE_ENV=development npm run build
|

소스코드

참조