webpack 은 여러 개 파일을 하나의 파일로 합쳐주는 번들러(bundler)다.babel-loader 을 이용하여 사용한다.
환경 설정
node: v12.16.3
npm: 6.14.5
webpack: 4.43.0
webpack-cli: 3.3.11
모듈 구조
babel-loader 설치 babel-loader 을 설치한다.
1 $ npm install -D babel-loader
webpack.config.js에 추가 webpack.config.js 1 2 3 4 5 6 7 8 9 10 11 module .exports = { module : { rules: [ { test: /\.js$/ , exclude: /node_modules/ , loader: 'babel-loader' , } ], } }
test에는 .js 확장자로 끝난 파일이 babel-loader가 처리하도록 설정
exclude에는 /node_modules/에 있는 .js 파일이 처리되지 않도록 설정(바벨 로더의 속도 향상)
loader에는 babel-loader 추가
env preset 설정과 polyfile preset-env 설치 1 $ npm install -D @babel/preset-env
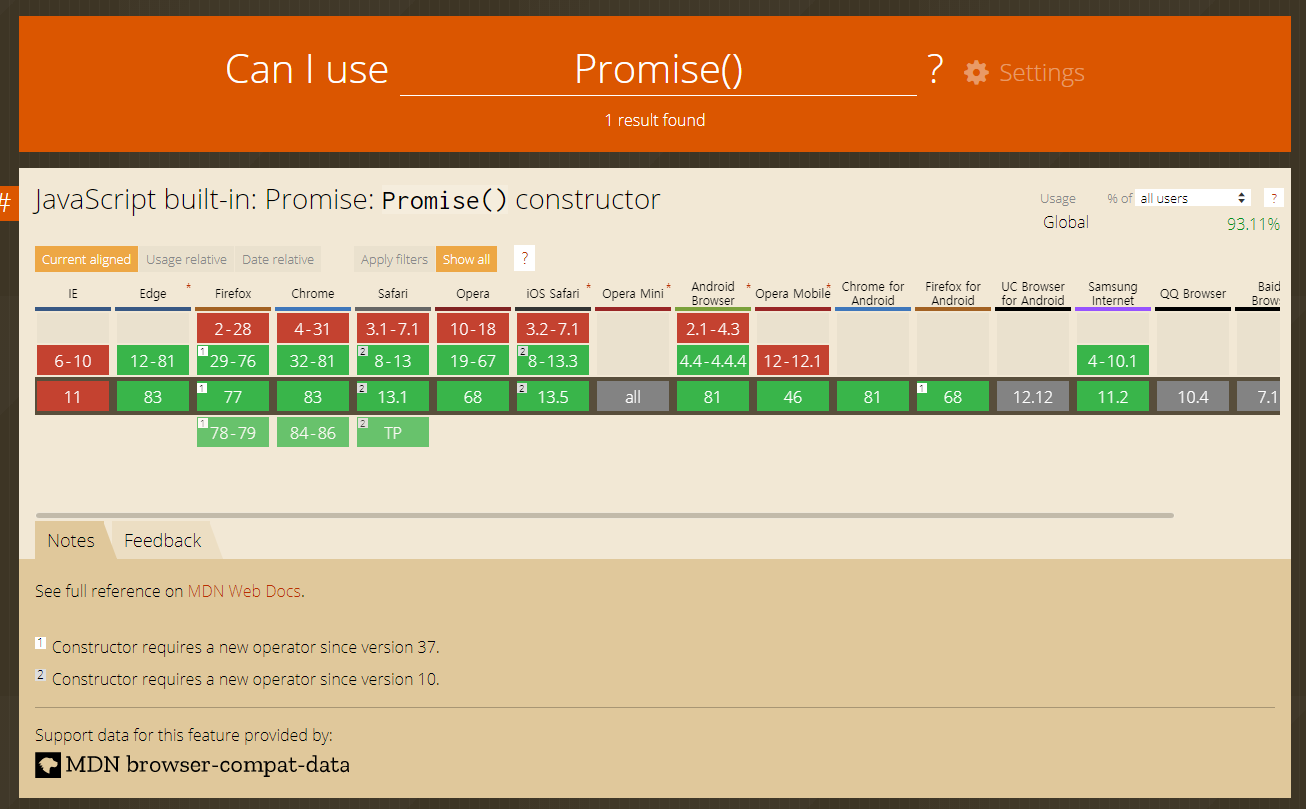
타켓 브라우져 설정 env preset은 브라우저에 맞는 플러그인들을 찾아 최적 코드로 출력해 준다.
babel.config.js 생성 babel.config.js 는 기본 설정 파일이다.
babel.config.js 1 2 3 4 5 6 7 8 9 10 11 12 13 module .exports = { presets: [ [ "@babel/preset-env" , { targets: { chrome: "79" , ie: "11" }, } ] ] };
webpack 빌드 확인
app.js에 작성된 코드가 dist/main.js에서 const가 var로 변환 되어 익스플로러도 지원을 한다.
polyfile 설정 바벨은 ECMAScript2015+를 ECMAScript5 버전으로 변환할 수 있는 것만 빌드하고, 그렇지 못한 것들을 polyfile이라고 부르는 코드 조각으로 해결한다.core-js promise )
core-js 설치 1 $ npm install -D core-js@3
src/app.js 수정 app.js 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 const name = "jaehyun" ;console .log(name);const promise1 = new Promise ((resolve, reject ) => { setTimeout(() => resolve('foo' ); }, 300 ); }); promise1.then((value ) => { console .log(value); }); console .log(promise1);
babel.config.js에 추가 env preset은 polyfile을 지정할 수 있는 옵션 제공
babel.config.js 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 module .exports = { presets: [ [ "@babel/preset-env" , { targets: { chrome: "79" , ie: "11" }, useBuiltIns: "usage" , corejs: { version: 3 } } ] ] };
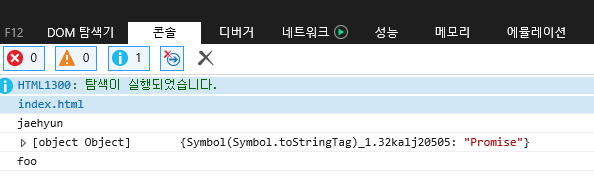
webpack 빌드 확인
app.js에 작성된 new Promise()가 변환 되어 익스플로러에서도 작동한다.
sass 설정 sass-loader 설치 1 $ npm install -D sass-loader
1 $ npm install -D node-sass
variables.scss 파일 생성 variables.scss 1 2 3 4 5 6 7 8 $brand-color : #2ac1bc ;$primary-color : blue;$secondary-color : #aaa ;$white-color : #fff ;$border-color : lighten($secondary-color , 20 );$span : 4px ;
style.scss 파일 생성 style.scss 1 2 3 4 5 @import "./src/variables.scss" ;body { background-color : $brand-color ; }
webpack.config.js에 sass-loader 추가 webpack.config.js 1 2 3 4 5 6 7 8 9 10 11 12 13 14 module .exports = { module : { rules: [ { test: /\.(scss|css)$/ , use: [ "style-loader" , "css-loader" , "sass-loader" ] } ], } }
webpack 빌드 확인
소스코드
참조