webpack은 여러 개 파일을 하나의 파일로 합쳐주는 번들러(bundler)다.
- ESLint는 ECMAScript 코드에서 문제점을 검사하고 더 나은 코드로 정정하는 도구
- Prettier는 코드를 일관적인 스타일로 코드를 만들어 주는 도구이고, ESLint와 다르게 품질 관련된 기능은 사용되지 않는다.
환경 설정
- node: v12.16.3
- npm: 6.14.5
- webpack: 4.43.0
- webpack-cli: 3.3.11
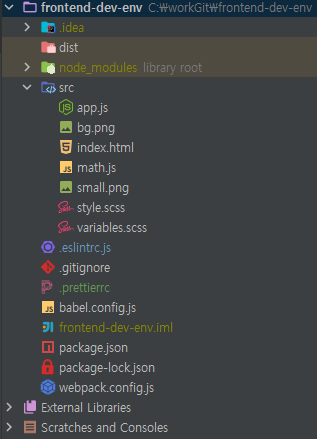
모듈 구조

ESLint
ESLint는 ECMAScript 코드에서 문제점을 검사하고 더 나은 코드로 정정하는 도구
ESLint 설치
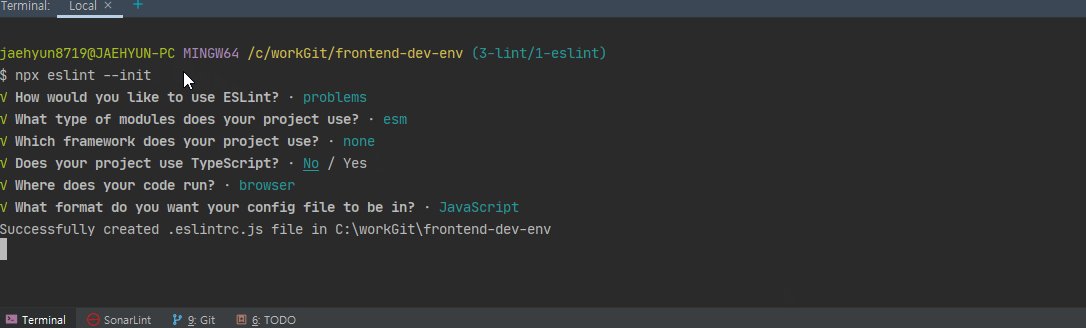
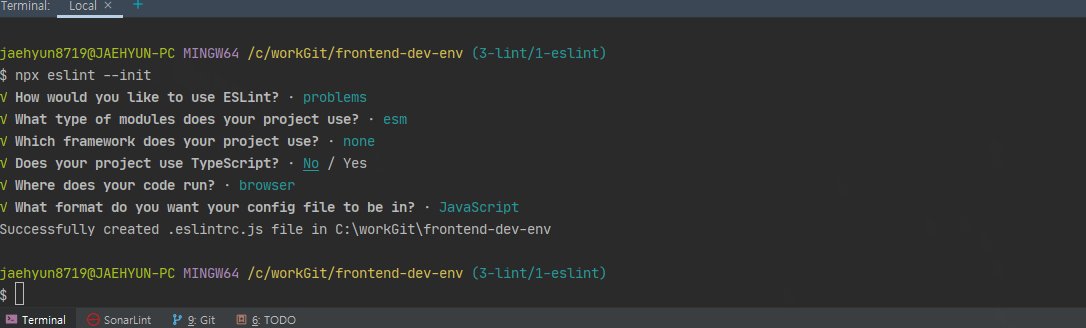
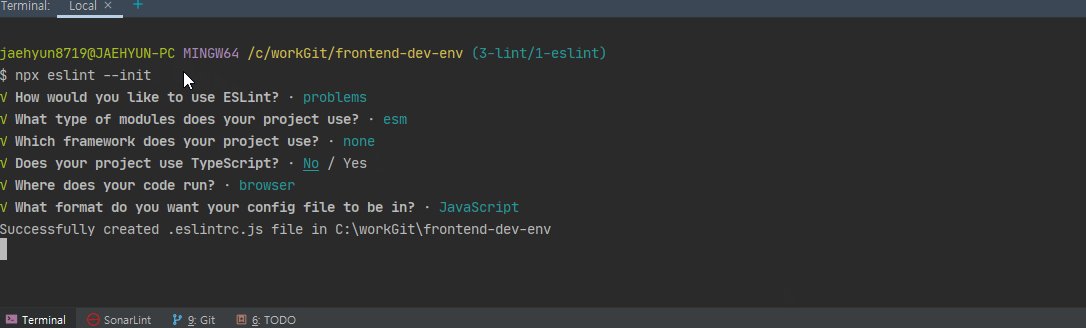
ESLint 초기화

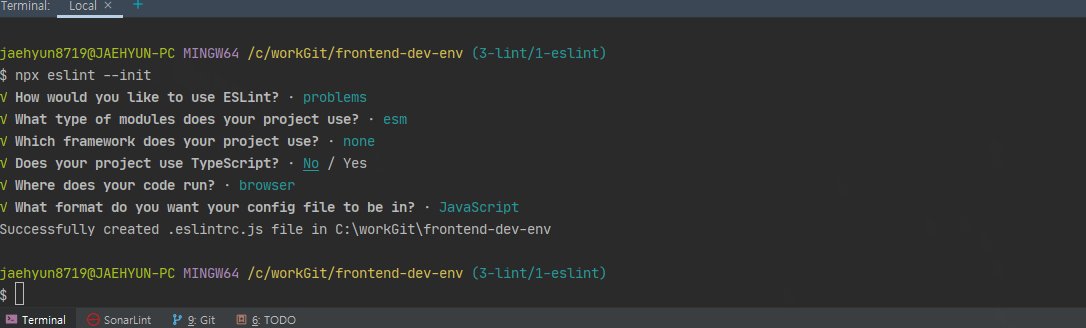
대화식 명령어로 진행하는데 현재 사용하고 있는 환경에 대해 답을 하면 된다.
.eslintrc 파일이 자동 생성된다.
eslintrc.js
ESLint 가 제공하는 여러 가지 규칙을 미리 정해 놓은 eslint:recommended 설정
ESLint 규칙 목록에서 왼쪽에 체크 표시되어 있는 설정을 활성화
.eslintrc.js1
2
3
4
5
6
7
8
9
10
11
12
13
| module.exports = {
env: {
browser: true,
es2020: true,
node: true,
},
extends: "eslint:recommended",
parserOptions: {
ecmaVersion: 11,
sourceType: "module",
},
rules: {},
};
|
node: true는 webpack.config.js 빌드시 node 환경도 적용- 이 설정 외에 규칙이 필요하면 rules 속성에 추가하면 된다.
.eslintignore 생성(선택 사항)
ESLint에 적용되지 않는 대상을 정하는 파일
.eslintignore
package.json에 추가
package.json1
2
3
4
| "scripts": {
"build": "webpack --progress",
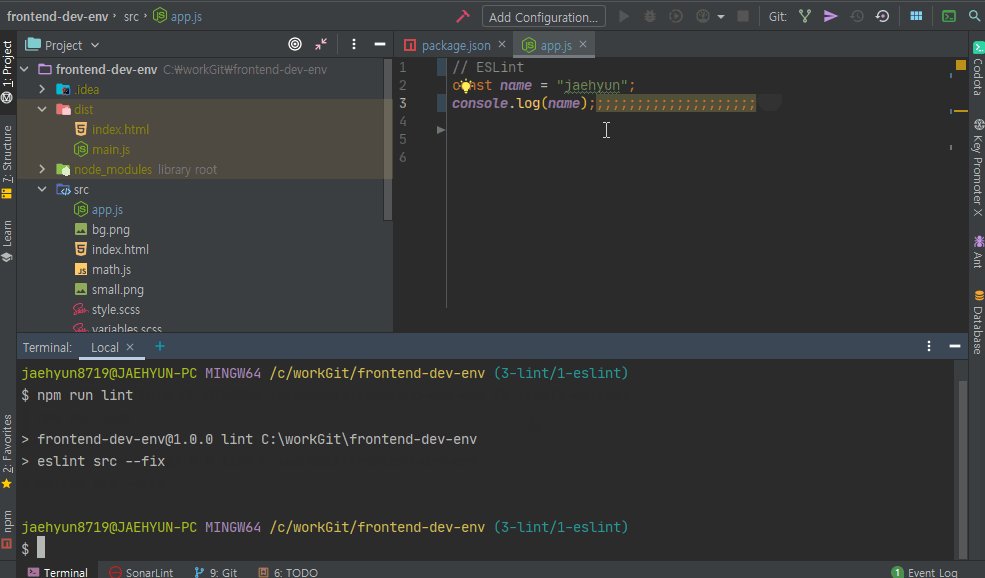
"lint": "eslint src --fix"
},
|
eslint src --fix 명령어로 src 하위 폴더에 있는 파일을 ESLint 적용, --fix는 ESLint에 적용된 파일을 자동으로 스타일 코드로 수정
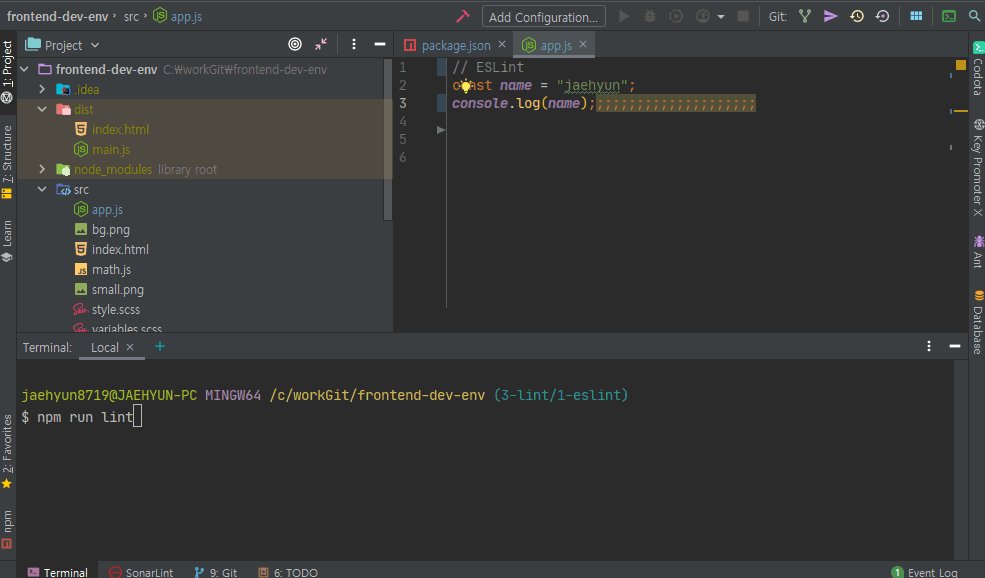
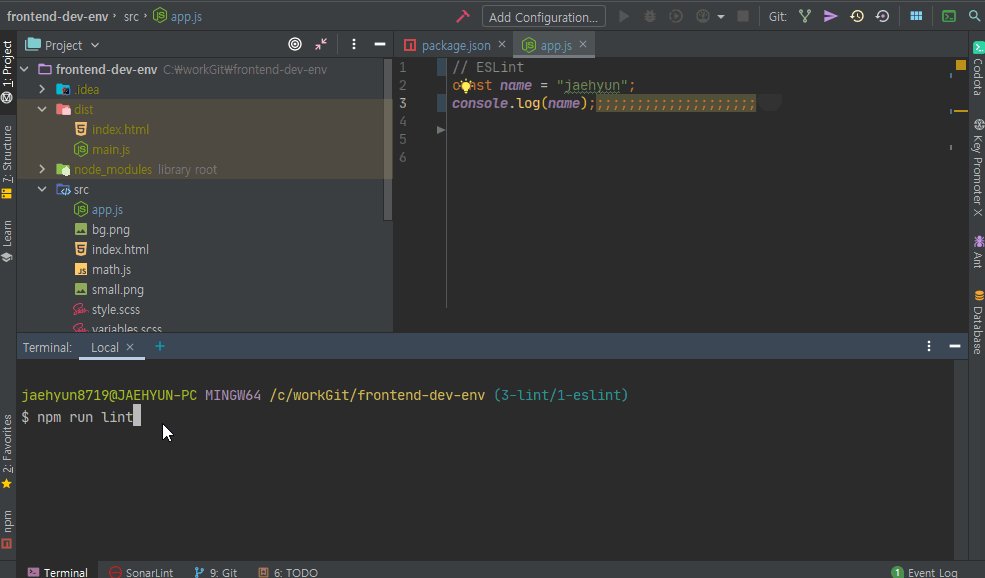
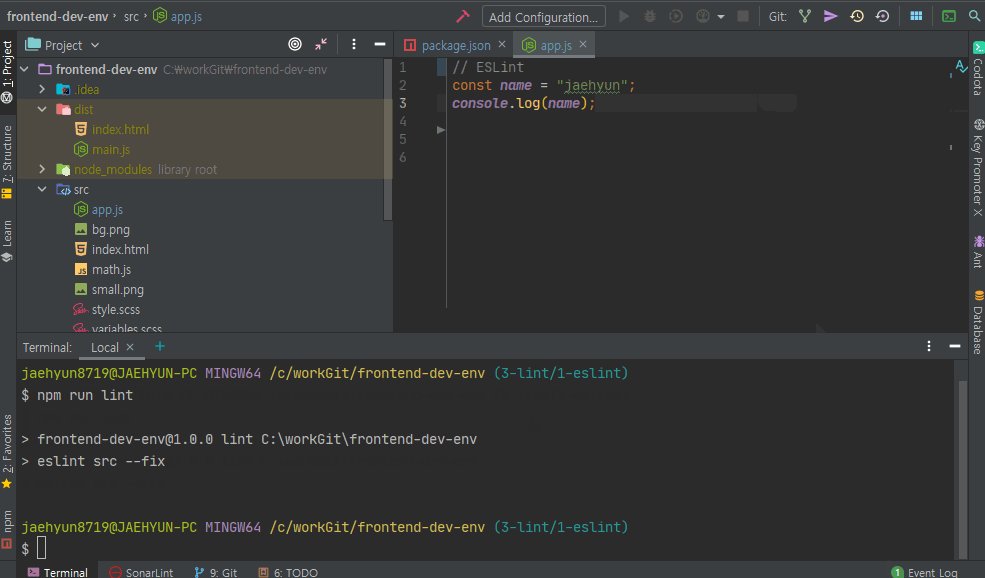
app.js 코드 수정
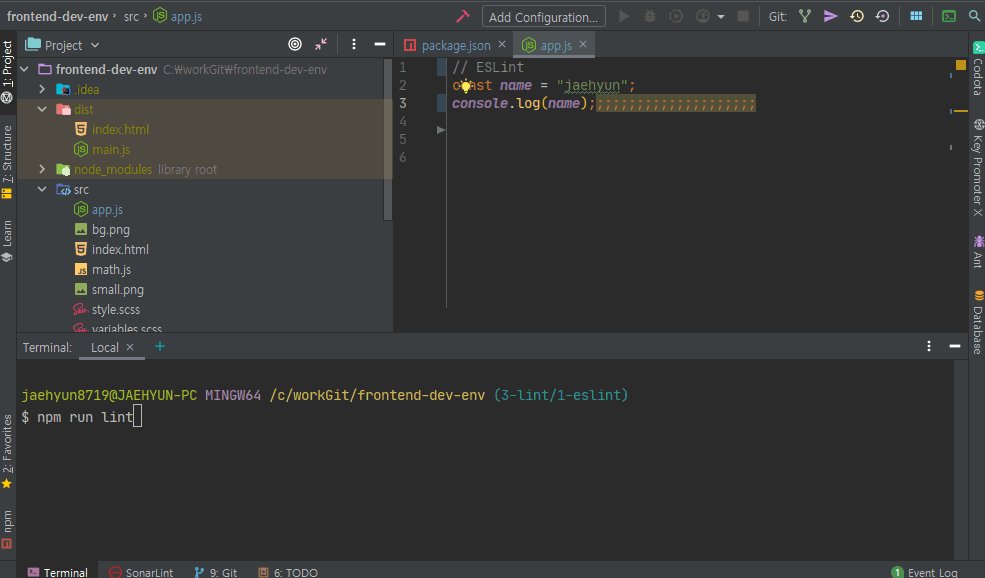
src/app.js1
2
| const name = "jaehyun";
console.log(name);;;;;;;;;;;;;;;;;;;;;
|
;;;;;;;;;;;;;;;;;;;;을 추가하여 ESLint 불필요한 부분 수정되는지 확인
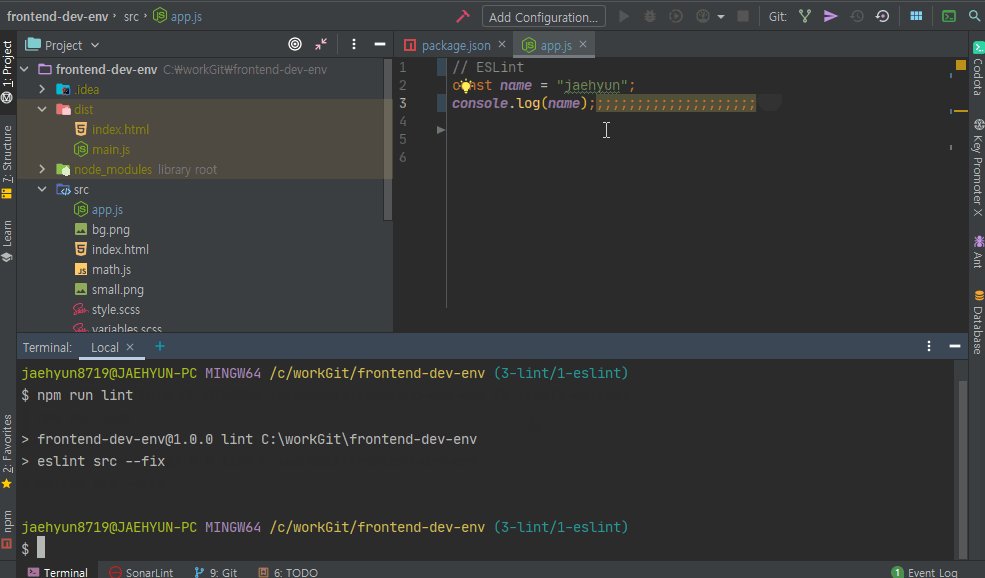
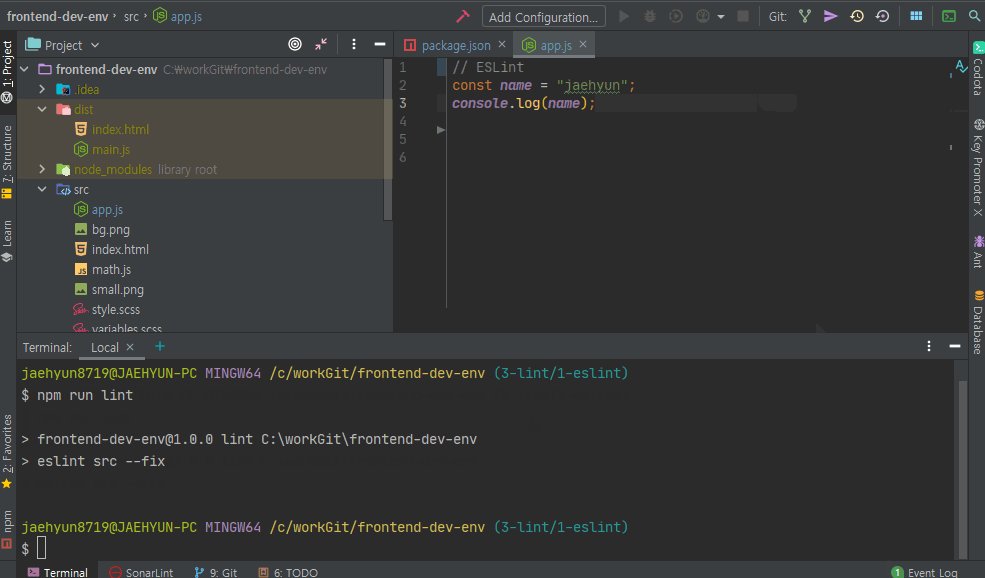
ESLint 빌드

;;;;;;;;;;;;;;;;;;;;삭제되었는지 확인- 이외에도 여러 가지 스타일 코드대로 수정이 된다.
Prettier
여기서는 단독으로 Prettier 방법보다 ESLint와 함께 통합하는 방법에 대해서만 설명한다.
Prettier는 코드를 일관적인 스타일로 코드를 만들어 주는 도구이고, ESLint와 다르게 품질 관련된 기능은 사용되지 않는다.
prettier 설치
eslint-plugin-prettier 설치
eslint-plugin-prettier는 프리티어 규칙을 ESLint 규칙으로 추가하는 플러그인
1
| $ npm install -D eslint-plugin-prettier
|
.prettierrc 생성
prettier에 대한 Option에 대해서 설정
.prettierrc
- 여기서는 탭 간격만 기본값이 2를 tab 간격을 4로 설정하였다.
eslintrc.js 수정
.eslintrc.js1
2
3
4
5
6
7
8
9
10
11
12
13
| module.exports = {
env: {
browser: true,
es2020: true,
node: true,
},
extends: "eslint:recommended",
parserOptions: {
ecmaVersion: 11,
sourceType: "module",
},
rules: {},
};
|
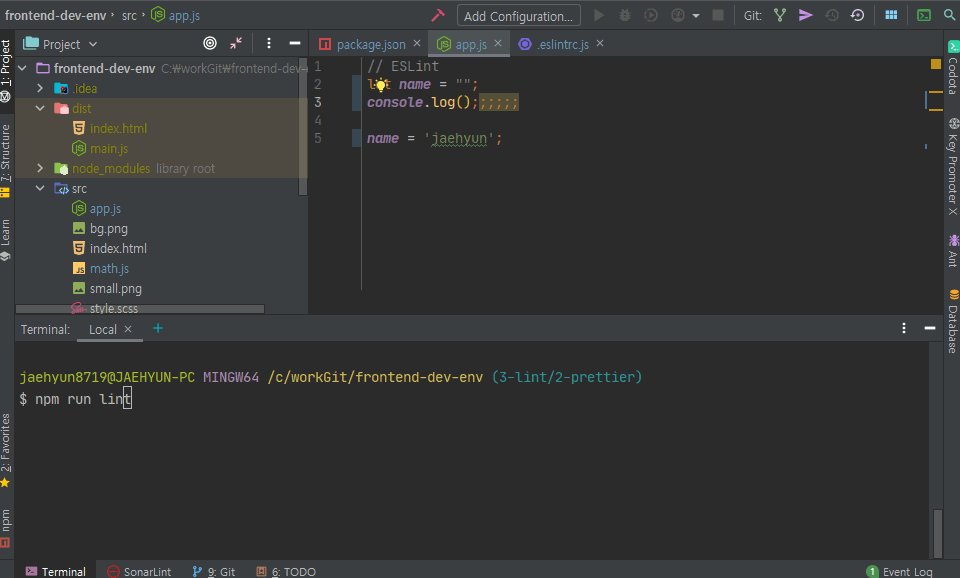
app.js 코드 수정
app.js1
2
| const name = "";
console.log();;;;;;;
|
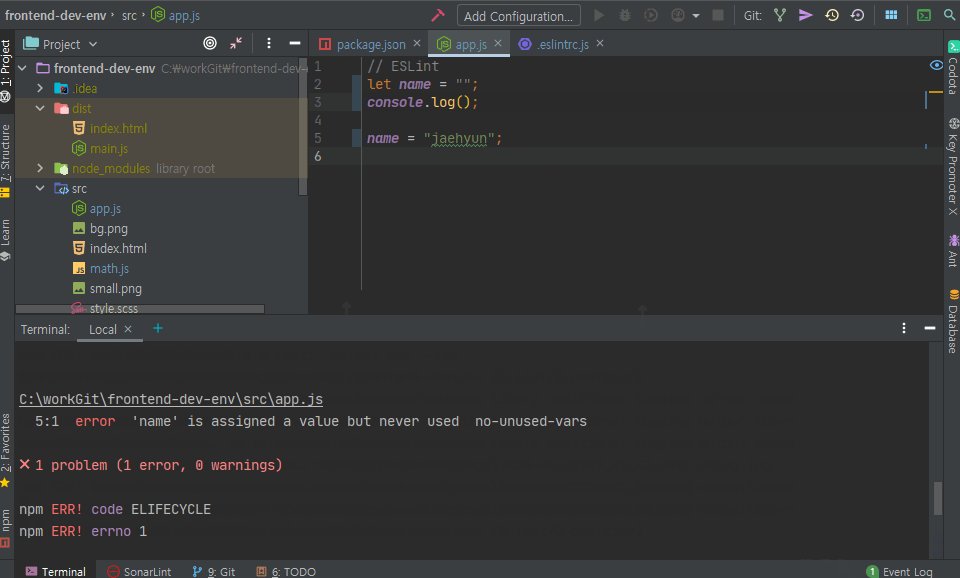
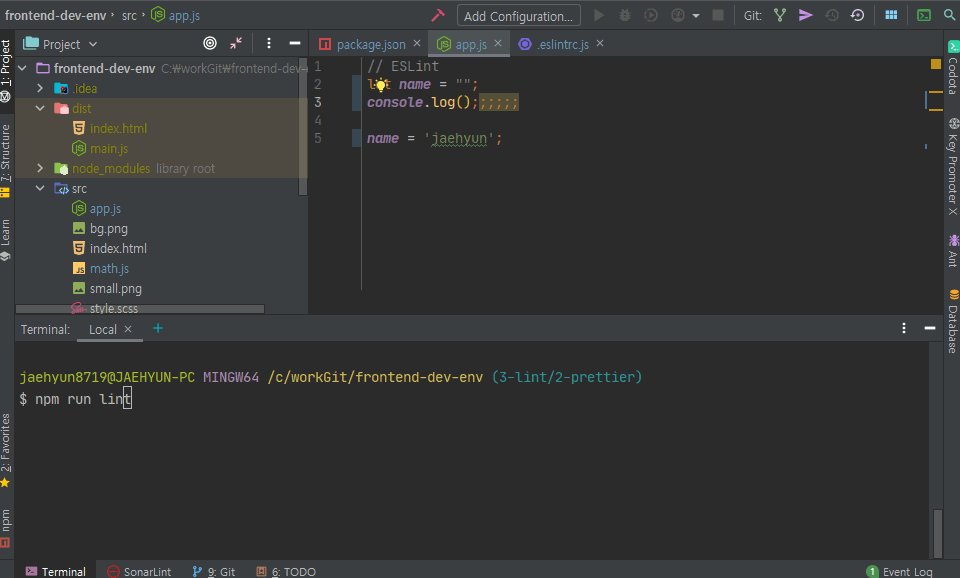
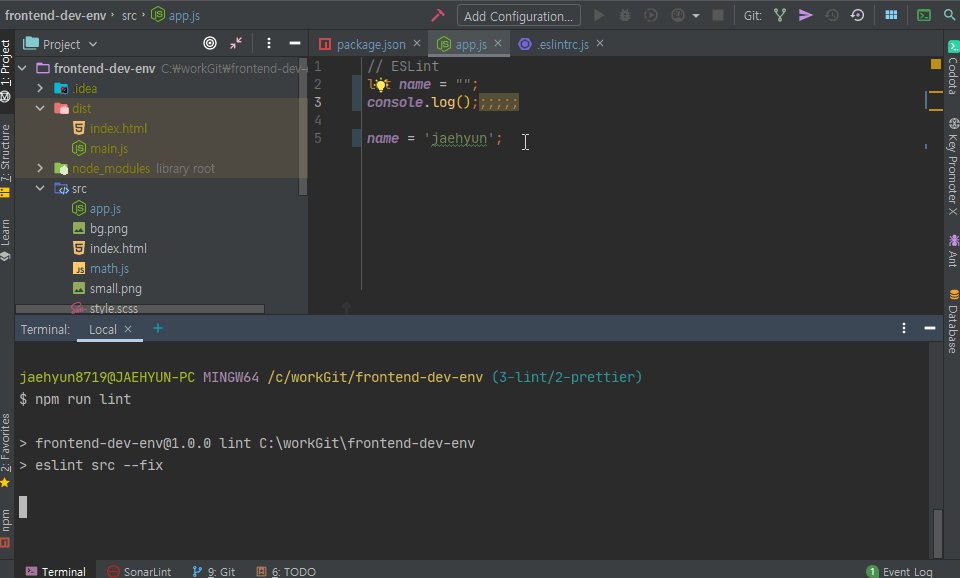
ESLint 빌드
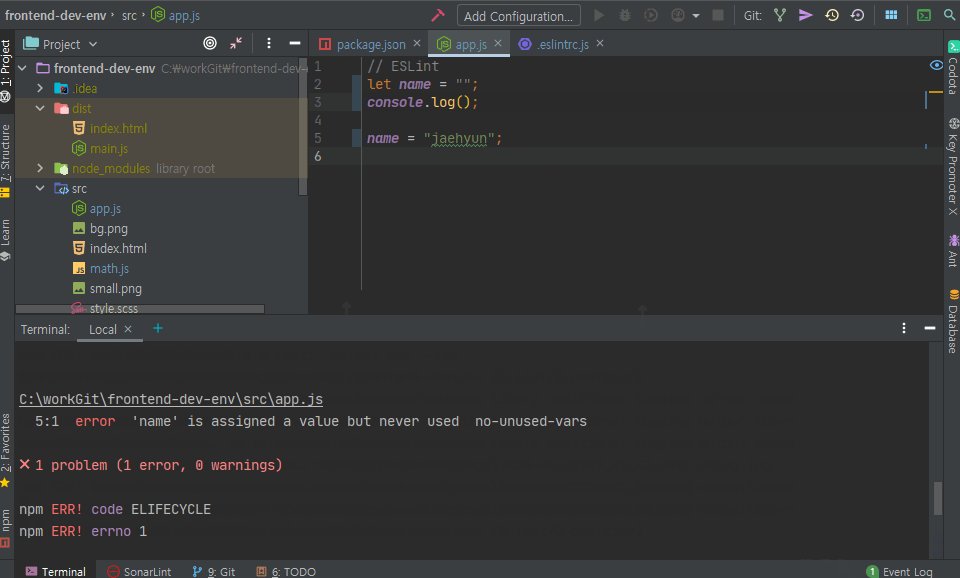
app.js1
2
3
4
| let name = "";
console.log();
name = "jaehyun";
|

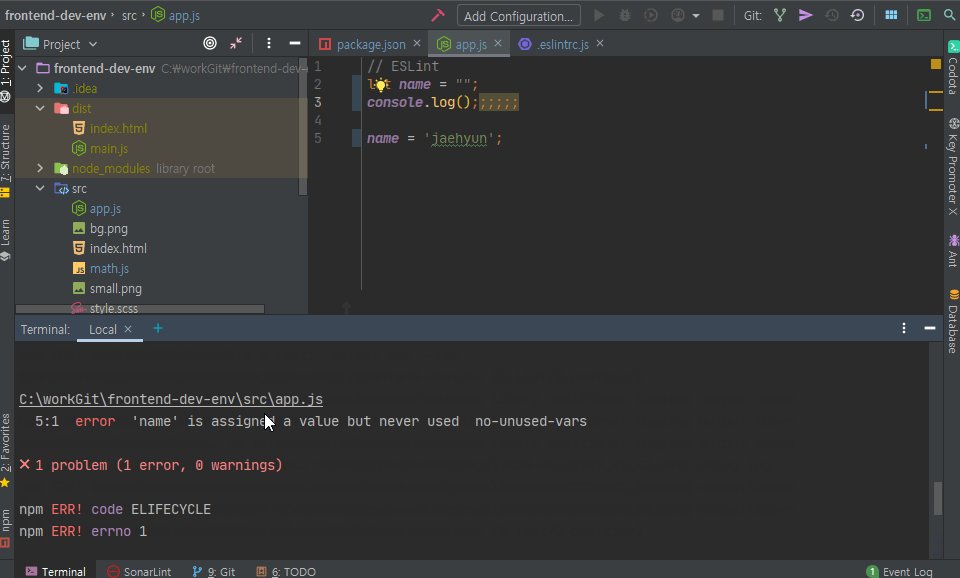
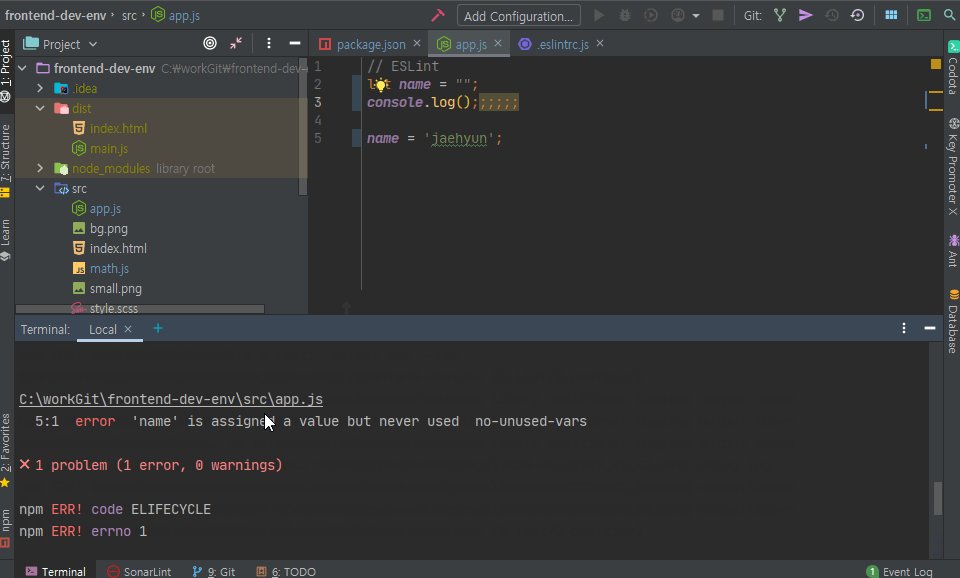
- 2번째 줄에서는 ESLint의 에러가 발생으로 로그창 에 에러 내용 출력
- 3번째 줄에서는 prettier의
;;;;;; 삭제
- 5번째 줄에서는 prettier의
'' 을 ""로 변경
자동화
git commit 시 자동으로 ESLint 빌드를 실행하기 위해서는 Git Hook을 이용해야 된다.
Git Hook을 쉽게 사용할 수 있는 도구는 husky이다.
husky 설치
package.json에 추가
package.json1
2
3
4
5
| "husky": {
"hooks": {
"pre-commit": "eslint src --fix"
}
}
|
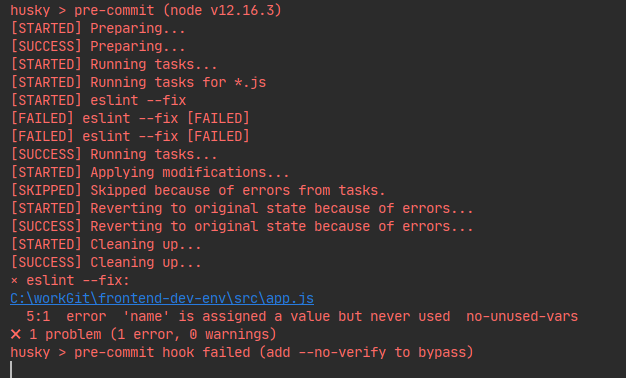
commit 하기 전에 ESLint 실행하고 오류를 발견하면 커밋 과정은 취소된다.
변경된 파일만 ESLint 검사
lint-staged를 이용해서 변경된 파일만 ESLint 실행하는 도구
1
| $ npm install -D lint-staged
|
package.json 수정
package.json1
2
3
4
5
6
7
8
| "husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.js": "eslint --fix"
}
|

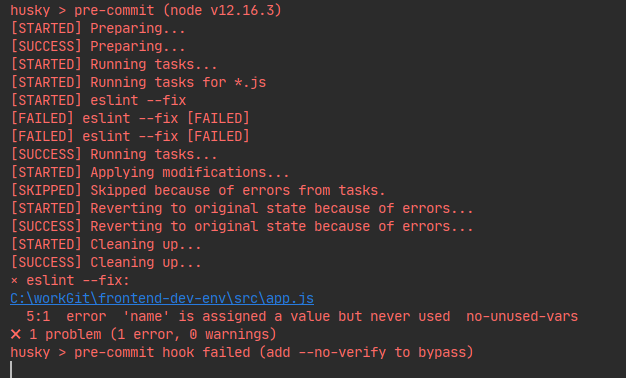
- app.js에 변수명을 선언하지 않았기 때문에 commit을 할 수 없고, ESLint 에러가 나타난다.
소스코드

참조