webpack은 여러 개 파일을 하나의 파일로 합쳐주는 번들러(bundler)다.
시작점(entry)으로부터 의존적인 모듈을 전부 찾아내서 하나의 결과물을 만들어 낸다.
환경 설정
- node: v12.16.3
- npm: 6.14.5
- webpack: 4.43.0
- webpack-cli: 3.3.11
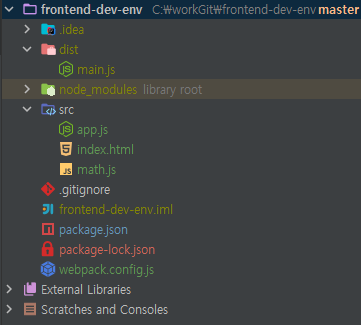
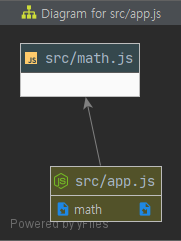
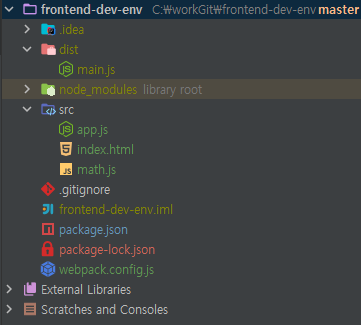
모듈 구조

webpack 설치
webpack 패키지와 웹팩 터미널 도구인 webpack-cli 설치한다.
1
| $ npm install -D webpack webpack-cli
|
1
2
| $ node_modules/.bin/webpack --help
webpack-cli 3.3.11
|
webpack, webpack-cli 정상적으로 설치가 되면 –help 명령어 실행
index.html 생성
index.html1
2
3
4
5
6
7
8
9
10
11
12
13
| <!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="../dist/main.js"></script>
</body>
</html>
|
<script src="../dist/main.js"></script>은 npm 커스텀 명령어를 추가하면 생기는 파일이다.
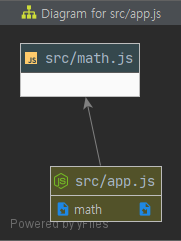
app.js와 math js 생성

math.js1
2
3
| export function sum(a, b) {
return a + b;
}
|
app.js1
2
3
| import * as math from "./math.js";
console.log(math.sum(1, 2));
|
webpack.config.js 생성
webpack.config.js1
2
3
4
5
6
7
8
9
10
11
12
| const path = require("path");
module.exports = {
mode: "development",
entry: {
main: "./src/app.js"
},
output: {
filename: "[name].js",
path: path.resolve("./dist"),
},
}
|
- mode: 웹팩의 실행 모드인 ‘development’ 문자열 사용
- entry: 어플리케이션 시작점인 ‘./src/app.js’ 로 설정
- output: 번들링한 결과물을 위치할 경로이다. (output.path는 절대 경로를 사용하기 때문에 node 코드 모듈인 path를 사용하여 처리하였다.)
package.json에 npm 커스텀 명령어 build 추가
package.json1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| {
"name": "frontend-dev-env",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.43.0",
"webpack-cli": "^3.3.11"
}
}
|
npm 커스텀 명령어 실행
1
2
3
4
5
6
7
8
9
10
11
12
13
| $ npm run build
> webpack
Hash: 5d24763a699d2f2ca80d
Version: webpack 4.43.0
Time: 68ms
Built at: 2020-06-04 14:21:22
Asset Size Chunks Chunk Names
main.js 4.51 KiB main [emitted] main
Entrypoint main = main.js
[./src/app.js] 66 bytes {main} [built]
[./src/math.js] 49 bytes {main} [built]
|
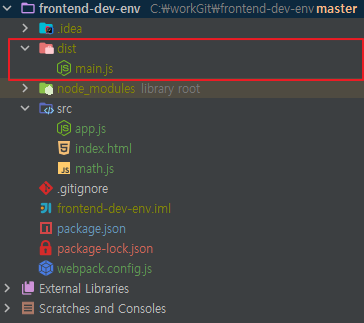
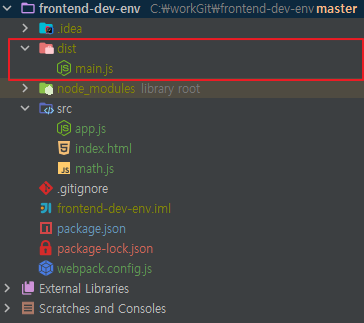
./dist/main.js 파일 생성 확인

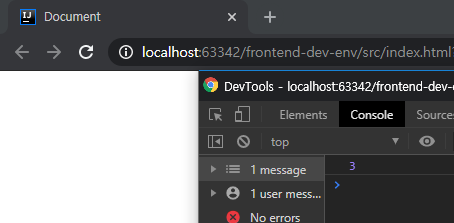
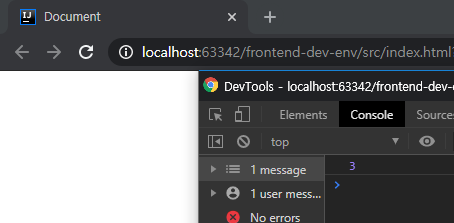
index.html 브라우저 확인
DevTool을 이용해서 app.js에서 console.log에 결과값을 확인한다.

소스코드

참조